Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Blog Article
Banner ads are among the most effective forms of digital advertising, offering a visually impactful way to capture the attention of online surfers. Whether you're advertising online, social media marketing, or within mobile apps, knowing the standard banner sizes is important for creating ads that display properly and perform well across an array of devices.
In the guide, we’ll walk you through the most common your banner sizes, guidelines for designing effective banner advertising, and how to optimize them for the campaigns.
What Are Banner Ads?
Banner ads are a form of banner ads that typically appear as images or animated graphics on websites online, apps, or social websites platforms. These ads are built to catch an individual’s eye and cause them to click through to a website landing page, product page, or other parts of an online site.
Banner ads can be found in many different sizes, and choosing the right size is crucial for ensuring that your ads look fantastic and function effectively across all platforms.
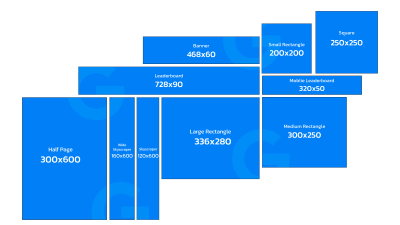
Standard Banner Ad Sizes
There are many standard your ad sizes which can be widely accepted through the advertising industry. These sizes are optimized for display on desktop, tablet, and mobile phones, and ultizing them can raise the chances of the ads performing well. Below are the most frequent and effective advertising sizes:
1. Leaderboard (728 x 90 pixels)
Where seems like: Typically placed near the top of websites or from the header section.
Best for: High visibility; great for desktop users. This size is ideal for placing at the top of a page, where users are able to see it without scrolling.
Why it works: Leaderboard ads are one of the most popular banner sizes because of their prime location online. They provide a large space for messaging and branding.
2. Rectangle (300 x 250 pixels)
Where it seems: Commonly used in the content area of an online site, either between text or near images.
Best for: Both desktop and mobile devices. Often used in content-heavy environments.
Why it really works: This size comes with a good balance between visibility and subtlety. It’s sufficient to catch attention but sufficiently little to blend into content without getting intrusive.
3. Wide Skyscraper (160 x 600 pixels)
Where it seems like: Typically added to the side of websites, often as a vertical ad.
Best for: Websites having a narrow sidebar, offering a tall and narrow format.
Why it really works: This your banner size is suitable for longer-term visibility as users scroll down a website. The vertical layout might be highly effective for placing long-form ads or promotional messaging.
4. Banner (468 x 60 pixels)
Where it seems: This is one of many older ad formats but nevertheless widely used on certain websites.
Best for: Desktop displays, often put in the header or footer of a web site.
Why it functions: Although less prominent than larger banners, the 468 x 60 format is often found in more minimalistic designs or online with lots of content.
5. Half Page (300 x 600 pixels)
Where it seems like: Typically used in the content or sidebar of an online site.
Best for: High visibility and engagement, offering more space for creative content.
Why it truely does work: The half-page ad dimension is ideal for grabbing attention without getting too large or intrusive. It offers more room for messaging and visual elements, rendering it effective for displaying rich media.
6. Large Mobile Banner (320 x 100 pixels)
Where it seems: Optimized for cellular devices, typically displayed towards the top of mobile webpages or apps.
Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens.
Why it really works: This mobile-friendly size ensures your ad looks good on smartphones, where property is limited. It’s compact but still offers enough space to talk key messages.
7. Square (250 x 250 pixels)
Where seems like: This compact size is commonly found in both content sections and sidebars.
Best for: Mobile and desktop. Ideal for when you wish to avoid overwhelming the user which has a large ad.
Why it really works: Square ads are versatile which enable it to fit seamlessly inside a variety of website layouts. It’s a great option for a much more subtle but nevertheless visible ad placement.
8. Mobile Banner (320 x 50 pixels)
Where it seems: Typically shown on cellular devices as a small, clickable banner at the bottom of the screen.
Best for: Mobile ads, particularly when space is a a premium.
Why it truely does work: This banner dimensions are ideal for minimalistic, straightforward messaging, particularly when your goal is to direct users to your mobile-optimized squeeze page.
9. Large Leaderboard (970 x 90 pixels)
Where it seems: Often placed towards the top of a webpage, above the fold, or perhaps large content areas.
Best for: Desktop devices, typically online with ample space for larger ads.
Why it works: This larger format grabs attention immediately and it is effective at showcasing high-quality visuals or important messages.
Best Practices for Banner Ad Design
To ensure your banners are competitive with possible, follow these design best practices:
1. Keep It Simple
While it could be tempting to cram a lot of information into your banner, remember that banner ad campaigns are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) is usually more effective than overwhelming the viewer with an excessive amount of information.
2. Make Your Branding Stand Out
Your banner ad should clearly reflect your brand identity. Use your brand colors, fonts, and logo inside the design. The visual elements should align with the tone and type of your business to make certain a consistent experience for users.
3. Use Strong Calls to Action
The CTA is the most important part of one's banner. Whether it’s "Shop Now," "Learn More," or "Sign Up," your call to action should be clear, compelling, and easy to spot.
4. Optimize for Mobile Devices
A large percentage of users browse the internet on cellular devices, so it’s essential to make sure your banner ads are optimized for mobile viewing. Make sure your text is legible on smaller screens as well as the design works well with the more compact size.
5. Test Multiple Variations
A/B testing different banner sizes, images, and CTAs offers insights into what works best to your audience. Try testing different formats and adjusting your design determined by performance metrics like click-through rates (CTR) and sales.
Banner ads are a powerful tool in online marketing, and using the right size and format is vital for maximizing their effectiveness. By understanding the standard your banner sizes, such as Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), it is possible to ensure that your ads look great and succeed across all devices.